Dies ist eine alte Version des Dokuments!
Wieso diese Seite? Ist doch alles klar! So könnte mancher sagen, der Erfahrungen mit Routenerstellung und / oder Navigationsgeräten hat.
Aber leider werden viele Begriffe von den verschiedenen Geräteherstellern nicht in gleicher Weise benutzt. Außerdem findet man in verschiedenen Reise-Publikationen verschiedene Bezeichnungen für bestimmte Sachverhalte. Beispiel: der Unterschied zwischen Routing und Navigation wird oftmals nicht klar unterschieden.
Diese Seite wurde erstellt, um dir das Verständnis für Kurviger zu erleichtern. Sie soll helfen, Missverständnisse beim Lesen der Dokumentation und Benutzung von Kurviger zu vermeiden. Außerdem kann einheitliche Benutzung von Begriffen die Kommunikation im Forum vereinfachen.
Auf Bedienhinweise wird weitgehend verzichtet!
Anmerkung: Die Bilder stammen sowohl von der Webseite als auch von der App. Vieles ist auf der Webseite und in der App ähnlich. Deshalb wird hier weitestgehend auf getrennte Bilder verzichtet. Außerdem kann es durch überarbeiten der App bzw. Webseite im Lauf der Zeit zu Unterschieden zwischen Bildern in der Dokumentation und Aussehen auf den Bildschirmen kommen. Der Text dürfte aber weiterhin gültig sein. Solltest du Unstimmigkeiten zwischen Text und Verhalten der Webseite bzw. App feststellen, melde dich am besten im Forum.
Manchmal sind Bilder sehr klein. Du kannst auf ein Bild klicken, um es zu vergrößern.
 bedeutet: Die Bilder oder Informationen beziehen sich auf die alte App. Für die neue App sind evtl. Anpassungen erforderlich.
bedeutet: Die Bilder oder Informationen beziehen sich auf die alte App. Für die neue App sind evtl. Anpassungen erforderlich.
Links zu weiteren Infos siehe am Ende der Seite.
Und nun viel Spaß beim Lesen.
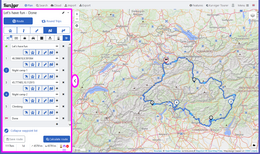
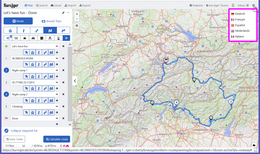
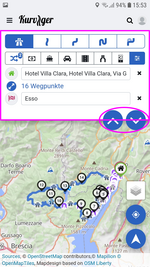
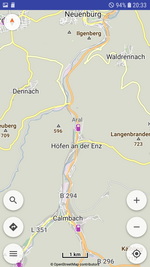
| Kartenbereich (App, Web) |
 |  |
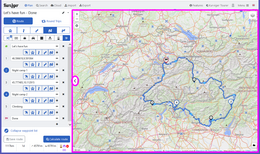
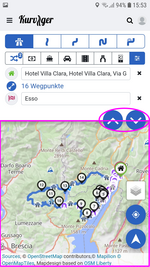
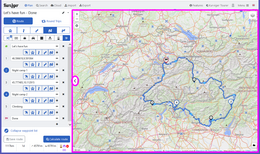
| Der Kartenbereich ist ein wesentliches Element für die Routen-Planung sowie für den Fahrbetrieb (z.B. Navigation). |
| Je nach Anwendung (z.B. Planung, Navigation) sind im Kartenbereich mehr oder weniger Aktionen durch anklicken bzw. antippen möglich. |
| Je nach Anwendung werden im Kartenbereich zusätzlich Bedien-Knöpfe und / oder Info-Flächen angezeigt. |
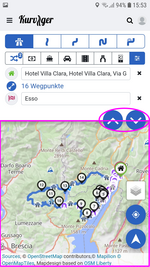
| Je nach Anwendung wird die Anzeige des Kartenbereichs evtl. durch eine Seitenleiste beeinflusst (siehe unten). |
| Bild links: App, Seitenleiste halb geöffnet Bild oben: Web (PC), Seitenleiste eingeblendet |
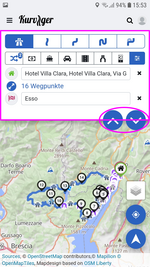
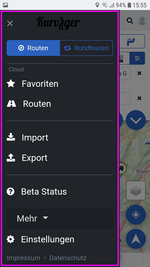
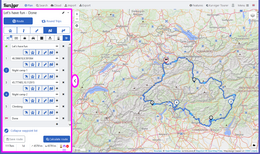
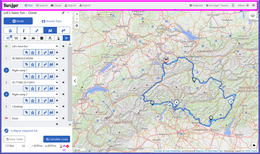
| Seitenleiste (App, Web) |
 |  |
| Die Seitenleiste ist ein wesentliches Element für die Eingabe, Verwaltung und Info-Anzeige bei z.B. Planung, Import, Export, Cloud, Suche. |
| Die Seitenleiste kann aus- / eingeblendet werden, um je nach Bedarf mehr oder weniger des Eingabe- / Infobereichs oder des Kartenbereichs anzuzeigen. |
| Je nach App / Web, Gerät und Hoch- oder Querformat wird die Seitenleiste unterschiedlich aus- / eingeblendet. Bei Webseite und PC z.B. seitlich, bei App und Handy im Hochformat z.B. von oben nach unten, ganz oder teilweise. |
| Bild links: App, Seitenleiste halb geöffnet Bild oben: Web (PC), Seitenleiste eingeblendet |
| Widget (App, Web) |
 | Widgets sind wesentliche Elemente in der Seitenleiste, um spezielle Eingaben zu machen, Funktionen auszulösen und / oder Informationen anzuzeigen. |
| Ein Merkmal von Widgets ist der Zurück-Pfeil in der Titelzeile des Widgets. Mit dem Zurück-Pfeil kann das Widget geschlossen werden und die vorherige Ansicht der Seitenleiste wird wieder angezeigt. |
| Bild links: Widget, z.B. Wegpunktinfo und Eingabe im Web |
| . |
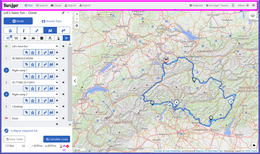
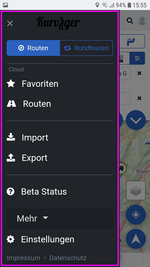
| Hauptmenü (App, Web) |
 |  |
| Ein Hauptmenü ist ein wesentliches Element, um gewisse Aktionen zu starten. |
| Üblicherweise werden Hauptmenüs nach der Wahl einer Aktion geschlossen. Es kann aber auch ohne Wahl einer Aktion durch anklicken / antippen eines evtl. vorhandenen X-Symbols im Hauptmenü geschlossen werden oder durch anklicken / antippen außerhalb des Hauptmenüs. |
| Eine Sonderform eines Hauptmenüs ist die Menüzeile z.B. bei der Webseite und PC. Diese wird üblicherweise nach der Wahl einer Aktion nicht geschlossen. Die gewählte Aktion wird in der Menüzeile markiert. |
| Bild links: App, Hauptmenü Bild oben: Web (PC), Menüzeile |
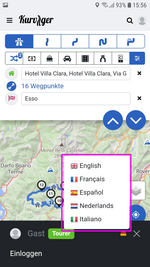
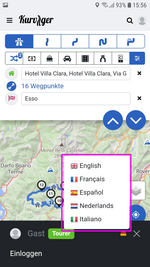
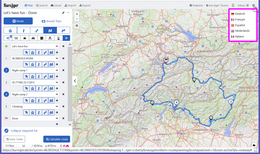
| Menü, Kontextmenü (App, Web) |
 |  |
| Ein Menü ist ein wesentliches Element, um gewisse Aktionen zu starten. Je nach Aufruf oder Aufgabe eines Menüs kann das Menü auch als Kontextmenü bezeichnet sein. |
| Üblicherweise werden Menüs nach der Wahl einer Aktion geschlossen. Es kann aber auch ohne Wahl einer Aktion durch anklicken / antippen eines evtl. vorhandenen X-Symbols im Menü geschlossen werden oder durch anklicken / antippen außerhalb des Menüs. Manche Menüs der App können durch Wischen aus- / eingeblendet werden. |
| Bild links: App, Menü für Sprachwahl Bild oben: Web (PC), Menü für Sprachwahl |
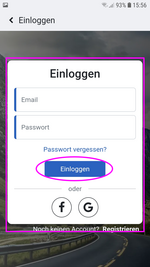
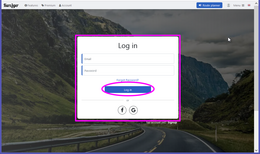
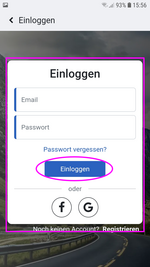
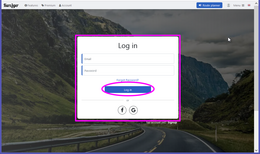
| Dialog (App, Web) |
 |  |
| Ein Dialog ist ein wesentliches Element, um gewisse Aktionen zu starten, Eingaben zu machen oder / und gewisse Informationen anzuzeigen. Ein Dialog enthält z.B. einen OK-Knopf und / oder ABBRECHEN-Knopf oder einen Knopf für eine gewisse Aktion. |
| Üblicherweise werden Dialoge nach anklicken / antippen z.B. des OK- oder ABBRECHEN-Knopfes geschlossen. Ein Dialog kann aber evtl. auch durch anklicken / antippen außerhalb des Dialogs geschlossen werden oder mit der Zurück-Taste des Browsers oder Geräts, Änderungen im Dialog werden dabei nicht berücksichtigt. |
| Bild links: App, Anmeldung Bild oben: Web (PC), Anmeldung |
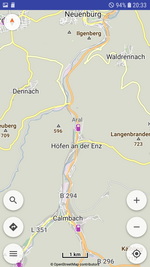
| Kartenansicht, Karten-Modus, Routenplanungs-Modus (App, Web) |
 | Der Karten-Modus ist die Basis für die anderen Modi. Falls für Bereiche Kartendaten fehlen, werden diese Bereiche neutral (ohne Straßen, Orte, usw.) angezeigt. |
| Du kannst die Karte manuell verschieben. |
| Falls eine Route vorhanden ist und/oder der Standort bekannt ist, werden diese zusätzlich angezeigt, wenn sie sich im sichtbaren Bereich befinden. |
Bild zeigt bisherige App  |
| . |
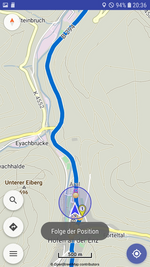
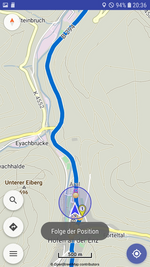
| Folgen-Ansicht, Folgen-Modus (App) |
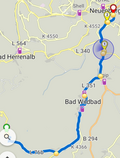
 | Im Folgen-Modus folgt die Anzeige ständig der aktuellen Position. |
| Die Karte wird automatisch verschoben und der Standort wird im sichtbaren Bereich angezeigt. Falls für Bereiche Kartendaten fehlen, werden diese Bereiche neutral (ohne Straßen, Orte, usw.) angezeigt. |
| Dazu muss der Standort bekannt sein. Eine geplante Route ist nicht erforderlich. |
| Es werden keine Abbiegehinweise ausgegeben! |
Bild zeigt bisherige App  |
| . |
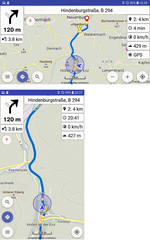
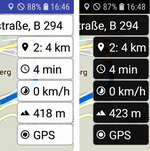
| Navigationsansicht, Navigations-Ansicht, Navi-Ansicht, Navi-Modus (App, zugehöriges Abo erforderlich) |
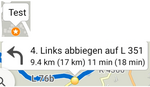
 | Im Navi-Modus folgt die Anzeige ständig der aktuellen Position. Zur Routenführung werden Abbiegehinweise angezeigt und je nach Einstellung über eine Sprachausgabe ausgegeben. |
| Die Zoom-Stufe kann automatisch angepasst werden. Falls für Bereiche Kartendaten fehlen, werden diese Bereiche neutral (ohne Straßen, Orte, usw.) angezeigt. |
| Der Standort muss bekannt sein. Eine Route muss vorhanden sein. |
| Bei verlassen der ursprünglichen Route kann es je nach Einstellung eine automatische oder manuelle Routen-Neuberechnung geben. Abseits der Route gibt es keine Abbiegehinweise. Bei Rückkehr auf die Route (ohne Routen-Neuberechnung) an einer späteren Stelle oder bei Routen-Neuberechnung wird die Navigation mit Abbiegehinweisen automatisch fortgesetzt. |
Bild zeigt bisherige App  |
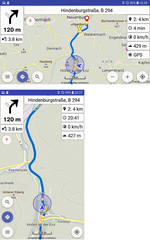
| Navigation-Simulation-Ansicht, Navi-Simulation-Ansicht, Navi-Simulation-Modus (App, zugehöriges Abo erforderlich) |
 | In diesem Modus wird bei einer vorhandenen Route die Navigation simuliert, die App verhält sich wie bei einer echten Navigation, siehe auch Navigationsansicht. |
| Derzeit nur in bisheriger App: Die Simulationsgeschwindigkeit kann deutlich schneller als bei normaler Fahrt eingestellt werden. Außerdem kann während der Simulation vor- und zurückgesprungen werden. |
Bild zeigt bisherige App  |
| . |
| Hell-Ansicht, Dunkel-Ansicht, Hell (Light)-Modus, Dunkel (Dark)-Modus (App) |
 | Der Hell- (Light-) bzw. Dunkel-Modus (Dark-Modus) beeinflusst das Aussehen der Displays und Menü- bzw. Dialog-Ansichten. Ein/Aus-schalten des Hell- bzw. Dunkel-Modus ist in der Bedienanleitung zur App beschrieben. Derzeit wird die Änderung des Hell- bzw. Dunkel-Modus erst nach Neustart der App wirksam. |
Bild zeigt bisherige App  |
| . |
| Kartenfarbmuster, Kartenfärbung (App, zugehöriges Abo erforderlich) |
 | Für die Karte gibt es verschiedene Färbungen mit verschieden starkem Kontrast. Je nach Lichtverhältnissen (Tag, Sonnig, Trüb, …, Nacht) kann durch Auswahl der entsprechenden Kartenfärbung und Hell- oder Dunkel-Modus Erkenn- und Bedienbarkeit der App verbessert werden. |
Bild zeigt bisherige App  |
| Fadenkreuz-Modus (App) |
 | Im Fadenkreuz-Modus wird bei Positionierung auf der Karte (z.B. positionieren oder verschieben von Wegpunkten) ein Fadenkreuz und ein Abbruch- und Bestätigen-Symbol angezeigt. Während der Anzeige dieser Symbole kann die Karte gezoomt und unter dem Fadenkreuz verschoben werden. So ist eine genaue Positionierung möglich. Durch drücken des Bestätigen-Symbols wird die angezeigte Position übernommen, durch drücken des Abbruch-Symbols wird die Positionierung abgebrochen. Der Fadenkreuz-Modus ist im Karten-Modus, Folgen-Modus und Navi-Modus möglich. |
Bild zeigt bisherige App  |
| . |
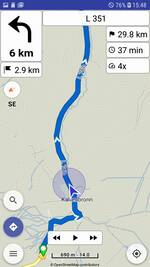
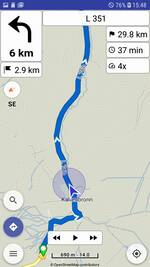
| Auto-Zoom-Modus (App, zugehöriges Abo erforderlich) |
| Im Auto-Zoom-Modus wird der Karten-Zoom im Navi-Modus automatisch je nach Route, Standort und/oder Geschwindigkeit angepasst. |
 |
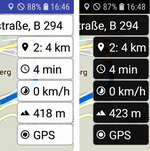
| GPS-Aufzeichnung-Modus (App, zugehöriges Abo erforderlich) |
 | Im GPS-Modus wird das GPS-Panel angezeigt. Im Panel ist das Aufzeichnungssymbol und GPS oder eine Zahl. Mit diesem Panel kann man die Aufzeichnung der GPS-Daten als Track starten und beenden sowie den aufgezeichneten Track speichern und löschen. Mehr zu Track und Trackaufzeichnung weiter unten. |
Bild zeigt bisherige App  |
Karte, Standort, POI, Kartenebenen, Lesezeichen, Favoriten, Button
| Karte (App, Web) |
 | Die Karte zeigt überwiegend Strassen und Städte und je nach Einstellung weitere Orte wie z.B. Tankstellen. Die Daten der in Kurviger genutzten Karten beruhen zu einem Großteil auf den OpenStreetMap-Kartendaten, teilweise auch auf Kartendaten aus anderen Quellen. |
| Online-Karten: Online-Karten sind weltweit verfügbar und benötigen eine Internetverbindung. |
| Offline-Karten (nur bei App, zugehöriges Abo erforderlich): Offline-Karten stehen bei Kurviger weltweit zur Verfügung. Sie müssen zunächst mit Internetverbindung pro gewünschter Region bei Kurviger heruntergeladen und im Gerät (intern oder SD-Karte) gespeichert werden. Karten für diese Gebiete können danach ohne Internetverbindung angezeigt werden. |
| Weiteres siehe unten Online, Offline (…) |
Angaben für App beziehen sich auf bisherige App  |
| Standort, aktuelle Position (App, Web) |
 | Der Standort (bzw. die aktuelle Position) wird mittels Latitude- und Longitude-Daten durch einen Sensor des Geräts ermittelt. Um diese Daten für Kurviger nutzen zu können, müssen diese im Gerät freigeschaltet werden. Falls sich der Standort in der App außerhalb des Sichtbereichs befindet, wird in der Richtung des Standorts am Rand der Karte die Lage des Standorts angedeutet. |
Bild zeigt bisherige App  |
| POI, Kartenebenen (App, Web) |
| Diese Punkte sind in den Kartendaten enthalten. |
 | POI (Points of Interest, interessante Punkte) können je nach Einstellung angezeigt werden. Derzeit bietet Kurviger einige POI zur Auswahl an (z.B. Tankstellen, Pässe, …). Sie können als Karten-Ebenen ausgewählt und angezeigt werden. Die POI werden mit bestimmten Symbolen dargestellt. Anzeige von Info zum POI durch berühren des POI ist abhängig von den Daten, es ist nicht immer möglich. In Kurviger kann man an einem POI einen Wegpunkt für die Routenberechnung (Start, Zwischenziel, Ziel) setzen. Ein POI selbst ist kein Wegpunkt für die Routenberechnung. Du kannst uns auch einen neuen POI vorschlagen. |
Bild zeigt bisherige App  |
| Lesezeichen, Favoriten, Orte (App, Web) |
| Diese Punkte können individuell definiert werden oder sind von Drittanbietern (z.B. Passknacker) erstellt. |
 | Es gibt die Möglichkeit nutzerdefinierte Ortsmarkierungen (Lesezeichen) zu erstellen und anzuzeigen. Ein Lesezeichen ist einem POI ähnlich, Lesezeichen können aber individuell bestimmt werden und sogar aus Fremdquellen geladen werden. Lesezeichen werden mit einem Symbol auf der Karte angezeigt. |
 |
| Für Lesezeichen und Favoriten sind einige Dinge in Entwicklung. Einige Ergänzungen oder Änderungen sind möglich. Dennoch stellen wir dir die obige Beschreibung zur allgemeinen Info zur Verfügung. |
 |
| Buttons, Knöpfe, Bedienknöpfe (App) |
 | Durch berühren eines Button (Knopf) werden Menüs oder Dialoge angezeigt oder bestimmte Aktionen ausgeführt. Manche Buttons werden nicht dauernd angezeigt sondern situationsbedingt oder abhängig von Einstellungen. Buttons können verschiedene Formen haben und verschieden aussehen. |
Bild zeigt bisherige App  |
| . |
| Panels, Anzeigeflächen, Schaltflächen (App) |
 | Panels (Anzeigeflächen) gibt es in Kurviger z.B. bei der Navigation. Je nach Einstellung bzw. Situation werden manche Panels ein- oder ausgeblendet. Bei manchen Panels wird durch kurzes oder langes Antippen eine Aktion ausgeführt. |
Bild zeigt bisherige App  |
| Meldungen (App) |
 | Texteinblendungen für kurze Zeit (ca. 5 bis 10 Sekunden) zur Information des Benutzers. |
Bild zeigt bisherige App  |
| Popup (App, Web) |
 | Im Popup stehen Infos zu einem bestimmten Element. Es wird angezeigt, wenn z.B. ein Element kurz angetippt wird. Durch erneutes Antippen des Popups wieder ausgeblendet. Popups sind für viele Kartenelemente verfügbar, wie Lesezeichen, Abbiegepunkte oder Wegpunkte. |
Bild zeigt bisherige App  |
| Tooltip (Web) |
| Wenn man mit der Maus den Cursor über ein Bedienelement bewegt, wird zu dem entsprechenden Element an der Stelle des Cursors ein Hinweis angezeigt. |
 |
| Info bubble (App) |
| Wenn man manche Elemente antippt (z.B. Wegpunkte, Lesezeichen, Hinweispunkte), wird in einer Sprechblase (Bubble) eine Info angezeigt (siehe oben bei Popup). |
 |
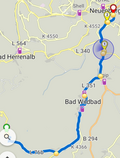
| Route (App, Web) |
 | Eine Route ist ein Streckenverlauf, der Wegpunkte miteinander verbindet. |
| In Kurviger kann man eine Route erstellen. |
| In Kurviger kann man eine Route in verschiedenen Formaten importieren (laden). |
| In Kurviger kann man eine Route in verschiedenen Formaten exportieren (speichern). |
Bild zeigt bisherige App  |
| Symbole und Erklärungen von Wegpunkt, Start, Via-Point, Shaping-Point, Ziel (App, Web) |
| Alte App | Web, App | Road-book | Wegpunkt ist der Oberbegriff für Punkte, die zum Berechnen einer Route benötigt werden. Manchmal wird WP als Kürzel verwendet (z.B. im Forum). Derzeit gibt es folgende Wegpunkte (Waypoints): |
 |  |  | Start, Beginn der Route |
| Je nach gewählter Sprache für die Webseite und / oder App kann der Begriff dieses Punktes durch einen übersetzten Begriff ersetzt sein. (z.B. auf Deutsch: Start; auf Französisch: Départ) |
 |  |  | Via point, Punkt auf (oder an) der Route, an dem z.B. Zwischenhalt vorgesehen oder besondere Aussicht ist |
Wird in Wegpunktliste angezeigt. Kann in Abbiegehinweisliste gefiltert werden. Wird bei Navigation angezeigt bzw. optional angesagt.  |
| Manchmal wird VP als Kürzel verwendet (z.B. im Forum). Je nach gewählter Sprache der Webseite und / oder App kann der Begriff dieses Punktes durch einen übersetzten Begriff ersetzt sein. (z. B. auf Deutsch: Zwischenziel; auf Französisch: Point intermédiaire). |
 |  |  | Shaping point, Punkt für Routenführung über bestimmten Streckenabschnitt, unaufdringliche Markierung |
Wird in Wegpunktliste angezeigt. Kann in Abbiegehinweisliste gefiltert werden. Wird bei Navigation nicht angezeigt bzw. nicht optional angesagt.  |
| Manchmal wird SP als Kürzel verwendet (z.B. im Forum). Je nach gewählter Sprache kann nur in der alten App der Begriff dieses Punktes durch einen übersetzten Begriff ersetzt sein. (z.B. auf deutsch: Formpunkt; auf französisch: Point de forme) |
 |  |  | End, Destination, Endpunkt der Route |
| Je nach gewählter Sprache für die Webseite und / oder App kann der Begriff dieses Punktes durch einen übersetzten Begriff ersetzt sein. (z.B. auf Deutsch: Ziel; auf Französisch: Arrivée) |
| Die Via-Points und Shaping-Points werden als Wegpunkt mit fortlaufender Nummerierung (mit 1 beginnend) gekennzeichnet. Start und Ziel werden als solche bezeichnet und sind nicht nummeriert. |
| Um Probleme bei der Routenberechnung zu vermeiden die Wegpunkte möglichst nicht auf Kreuzungen oder Abbiegungen legen! |
| Die Wegpunkte müssen nicht auf der Straße positioniert sein. Sie können durchaus z.B. an Gebäuden oder Plätzen positioniert sein, um z.B. Treffpunkte zu markieren. Dies kann jedoch bei Abbiegehinweisen und beim Export zu Problemen führen! |
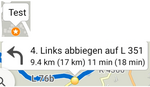
| Hinweispunkte, Hinweise, Abbiegepunkte, Abbiegeanweisung, Abbiegehinweis (App, Web) |
 | Hinweispunkte, Abbiegepunkte können je nach Einstellung mit der Route angezeigt werden. Sie werden als Punkte auf der Route dargestellt. Diese Punkte werden von der Routenberechnungs-Software erzeugt und können nicht von Hand verschoben werden. |
 | Bei der Navigation werden zu den Abbiegepunkten Abbiegeanweisungen und zu den Wegpunkten Hinweise Symbole und Entfernungsangaben angezeigt. Je nach Einstellung werden bei der Navigation die Anweisungen und Hinweise auch per Sprachansage ausgegeben. |
 | Abbiegehinweis wird als Popup bei berühren eines Abbiegepunkts angezeigt. |
Bild zeigt bisherige App  |
| Potenziell gesperrte Straße, Restriktion (Web, App, erfordert Tourer-Abo) |
  | Zeichen für zeitliche oder vom Fahrzeug abhängige Restriktionen (z.B. Straßensperre bei Baustellen, Wochenendfahrverbot) wird je nach Einstellung angezeigt. Am zugehörigen Streckenabschnitt wird das Restriktion-Symbol angezeigt sowie der Streckenabschnitt farblich gekennzeichnet. Bei Klick auf das Symbol werden weitere Details zur Sperrung angezeigt. |
 |
| Routing (Routenberechnung) (App; Web), Rerouting (Routen-Neuberechnung) (nur App, zugehöriges Abo erforderlich) |
 | Routing (Routenberechnung) ist das Verfahren, aus der Vorgabe von Wegpunkten und Routen-Optionen eine Route zu erstellen. |
| Rerouting (Routen-Neuberechnung) ist das Verfahren in der Navigation, beim Verlassen der Route vom Standort aus zu einem in den Einstellungen angegebenen Punkt auf der bisherigen Route eine neue Route zu erstellen (siehe auch Abseits der Route). Ab dem in den Einstellungen angegebenen Punkt, wird die bisherige Route berücksichtigt. Das automatische Rerouting kann in den Einstellungen ein- und ausgeschaltet werden. |
| Weiteres siehe unten Online, Offline (…) |
Bild zeigt bisherige App  |
| Navigation (App, zugehöriges Abo erforderlich) |
 | Navigation entspricht der Führung entlang einer Route. Für Navigation ist eine Route sowie der aktuelle Standort erforderlich. Bei eingeschalteter Navigation erhält man auf der Route je nach Standort die zugehörigen Abbiegeanweisungen an den Abbiegepunkten und Angaben zu restlicher Distanz und Zeit bis zum Ziel (im kurviger-Format auch ohne Internet-Verbindung). Beim Verlassen der angezeigten Route bleiben in der Navigationsansicht die zugehörigen Displays eingeblendet. In den Displays werden jedoch keine Werte und Abbiegehinweise angezeigt. Es wird zusätzlich das Abseits der Route-Zeichen eingeblendet. Bei Rückkehr auf die angezeigte Route an einer späteren Stelle wird die Navigation normal weitergeführt. |
Bild zeigt bisherige App  |
| Abseits der Route (App, zugehöriges Abo erforderlich) |
 | Das Zeichen wird nur in der Navigationsansicht angezeigt, wenn sich der Standort abseits der geplanten Route befindet und tritt normalerweise nur bei deaktivierter automatischer Neuberechnung auf. Der Pfeil im Abbiegehinweis-Panel zeigt in die Richtung der geplanten Route (abhängig vom gewählten Neuberechnungs-Modus). Durch Berühren des Symbols kann manuell eine Routenneuberechnung (Rerouting) gestartet werden. |
Bild zeigt bisherige App  |
| Track (App, Web) |
 | Ein Track ist eine Auflistung von Latitude- und Longitude-Daten von aufeinander folgenden Punkten in relativ kurzen Abständen entlang eines zurückgelegten oder berechneten Streckenverlaufs. Der Track enthält keine Angabe von Weg- und Abbiegepunkten. Einen Track kann man sich als digitale Spur vorstellen ähnlich zu einer Spur, die in Wirklichkeit entsteht, wenn z.B. ein Fahrzeug in mehr oder weniger regelmäßigen Abständen z.B. Sand verliert, der auf der Fahrbahn liegen bleibt und eine Spur bildet. |
| Tracks können sowohl als Overlay als auch zur Routenberechnung verwendet werden. |
Bild zeigt Webseite  |
| GPS Logging, Tracking, Routenaufzeichnung, Trackaufzeichnung (App, zugehöriges Abo erforderlich) |
 | Aufzeichnung des zurückgelegten Streckenverlaufs. Durch berühren des GPS-Aufzeichnung-Panels wird die Aufzeichnung ein- und ausgeschaltet. |
Je nach Einstellung werden in kürzeren oder längeren Weg- und Zeitabständen anhand der GPS-Daten die zugehörigen Latitude- und Longitude-Daten (und evtl. weitere Daten) von der App aufgezeichnet. Die Aufzeichnung kann als *.gpx-Datei im Gerät gespeichert werden. |
Bild zeigt bisherige App  |
| Overlay (App, Web) |
Verschiedene Daten lassen sich in Kurviger auf der Karte als sogenanntes Overlay anzeigen, das sind z.B. Waypoint, Track, und Route. Die gewünschten Daten müssen in der *.gpx-Datei vorhanden sein. Die als Overlay geladenen Daten dienen nur der optischen Anzeige auf der Karte. Falls die Daten auch zur Routenberechnung benutzt werden sollen, muss dies beim Laden der Datei angegeben werden. |
 | Als Overlay können je nach Quelle Waypoint, Track oder Route einzeln oder in Kombination geladen werden. Im Bild wurde sowohl der Track, Waypoint und die Route als Overlay importiert. |
 | Track als Overlay importiert. Als Overlay geladene Tracks werden als Spur entlang einer Wegstrecke angezeigt. Im Bild rot gestrichelte Spur auf Strassen. |
 | Waypoint als Overlay importiert. Als Overlay geladene Wegpunkte werden als Punkte angezeigt. Im Bild blaue Punkte. |
 | Route als Overlay importiert. Als Overlay geladene Routen werden als Luftlinien zwischen den ursprünglich vorgesehenen Punkten (ohne Abbildung der Punkte) angezeigt. Im Bild grün gestrichelte Luftlinien. |
Bilder zeigen Webseite  |
| Durch drücken bestimmter Tasten kann man teilweise die Anzeige und Bedienung der Webseite beeinflussen. |
| R | Route ausblenden |
| W | Wegpunkte (Waypoints) ausblenden (Start + Zwischenziele + Shaping-Points + End) |
| S | Shaping-Points ausblenden (nur Shaping-Points) |
| ALT + S | Wegpunkte auf der Straße platzieren |
| ESC | Schließen eines kontextbezogenen Widgets (z. B. Wegpunkt-Widget, POis-Widget) |
| ENTER | Übernehmen / Speichern der Eingabe in einem Eingabefeld |
| Daten im Online- und Offline-Betrieb |
| Für die Kartendarstellung und Routenberechnung sind Daten erforderlich. Die in Kurviger genutzen Daten basieren zu einem großen Teil auf den Daten von OpenStreetMap.org. Manche Kartendaten beruhen auch auf Daten aus anderen Quellen. Zwischen der Aktualisierung der Originaldaten z.B. in OpenStreetMap und der Nutzung in Kurviger sind einige Zwischenschritte erforderlich. Dies führt zu einer zeitlichen Lücke zwischen Änderung der Originaldaten und Verfügbarkeit in Kurviger. Angaben zur zeitlichen Lücke siehe unten bei Online-Betrieb und Offline-Betrieb. Bei der Nutzung der Daten muss Kurviger verschiedene Lizenzen und Vorschriften beachten. |
 |
| Online-Betrieb (App, Web) |
| Online-Betrieb ist der Betrieb von Webseite und App mit vorhandener Internet-Verbindung. Karten und Routenberechnung funktionieren ohne weitere Maßnahmen. |
| Datenänderungen werden bei der Online-Routenberechnung nach wenigen Tagen in Kurviger wirksam, bei der Kartendarstellung kann es länger dauern. |
 |
| Offline-Betrieb (App) |
| Offline-Betrieb ist der Betrieb ohne Internetverbindung. Dies ist nur bei der App möglich. Im Offline-Betrieb stehen nicht alle Funktionen zur Verfügung. Es fehlt z.B. die Adress-Suche. Für andere Funktionen sind besondere Maßnahmen erforderlich: |
| Zur Anzeige von Karten müssen Offline-Karten für das gewünschte Gebiet im Gerät gespeichert und in der App geöffnet werden! Nur in App mit zugehörigem Abo möglich! |
| Zur Offline-Routenberechnung müssen Offline-Routingdaten des entsprechenden Anbieters und des gewünschten Gebiets im Gerät gespeichert und in der App geöffnet werden! Nur in App mit zugehörigem Abo möglich! |
| Datenänderungen werden bei der Offline-Routenberechnung nach ca. 1 bis 2 Wochen in Kurviger wirksam, bei der Offline-Kartendarstellung nach ca 1 bis 2 Monaten. |
Angaben für App beziehen sich auf bisherige App  |