Kurviger Explained - User interface and terms (UI)
The aim of this page is to make it easier for you to understand Kurviger. It should help you to better understand the world of Kurviger and find your way around it.
We know that the terminology around route creation and navigation can often be confusing, especially when different manufacturers and publications call the same things by different names. With this page, we want to build a bridge to eliminate this confusion.
By providing clear definitions and explanations, we want to help reduce misunderstandings, both when reading the documentation and when using Kurviger itself. In addition, the definitions and explanations should serve as a tool that facilitates communication within the Kurviger community, e.g. in the forum.
If you have any further questions, you can always contact us at Kurviger Forum.
Notes:
- The focus here is not on detailed operating instructions. Rather, the focus is on understanding the underlying concepts and terminology that are essential for the effective use of Kurviger.
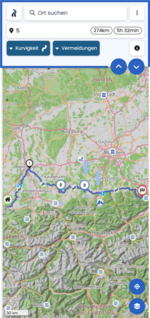
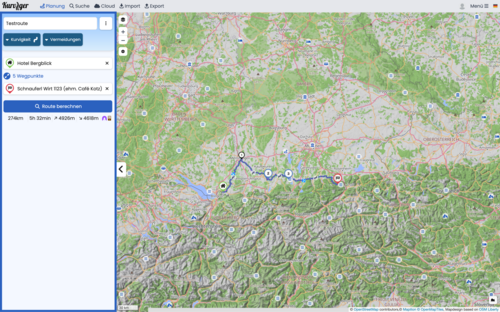
- The images are taken from both the website and the app. Much is similar on the website and in the app. For this reason, separate images are not used here as far as possible.
- Due to revisions to the app or website over time, there may be differences between the images in the documentation and the appearance on the screens. However, the text should still be valid.
- Sometimes images are very small. You can click on an image to enlarge it.
- If you notice any discrepancies between the text and the behaviour of the website or app, please contact us in the Forum.
Basics User interface (UI)
The main features of the user interface (often referred to as UI) are described below.
User interface
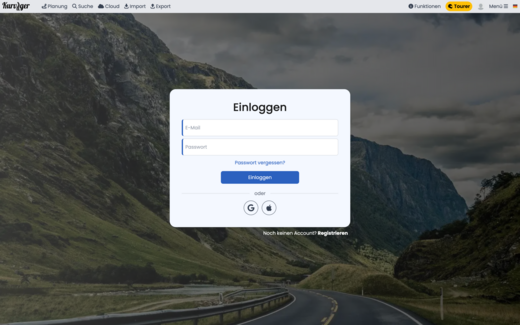
Menu bar: Website control
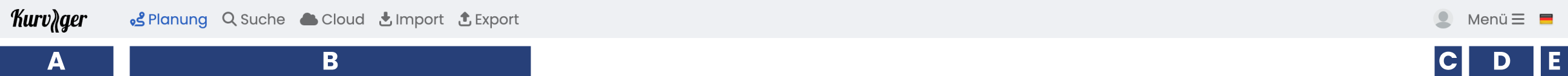
Menu bar (web)
A Navigate to the planning view
B Call up the route planner and associated pages
C Login and logout / account
D Open main menu
E Set language
There is a menu bar and a main menu for selecting or switching between different functions (e.g. planning, import, export) on the Kurviger website and app. The menu bar is sometimes also referred to as the navigation bar, as it enables navigation (control) within the programme to the individual tasks.
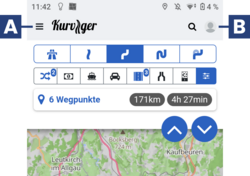
Menu bar: App control
Views and modes
Map area, sidebar, widget, menus, dialogues
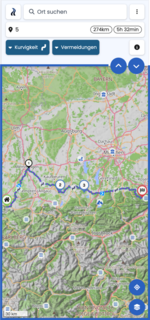
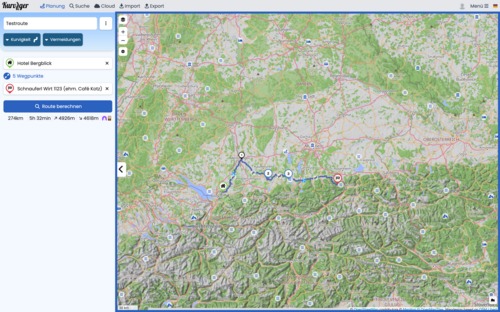
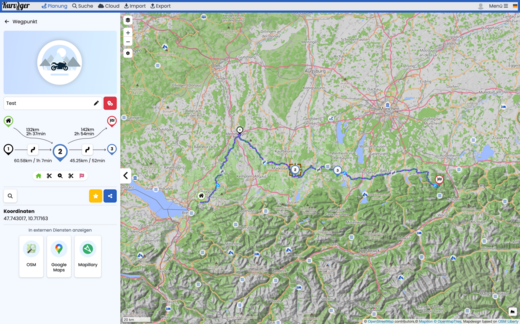
Map area (app, web)
- The map area is an essential element for route planning and driving (e.g. navigation).
- Depending on the application (e.g. planning, navigation), more or fewer actions are possible in the map area by clicking or tapping.
- Depending on the application, additional control buttons and / or info areas are displayed in the map area.
Sidebar (app, web)
- The sidebar is an essential element for input, management and info display for e.g. planning, import, export, cloud, search.
- The sidebar can be hidden / shown to display more or less of the input / info area or the map area as required.
- Depending on the app / web, device and portrait or landscape format, the sidebar is shown / hidden differently. For website and PC e.g. sideways, for app and mobile phone in portrait format e.g. from top to bottom, completely or partially.
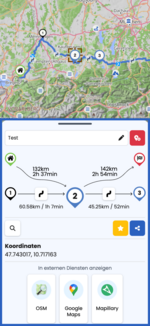
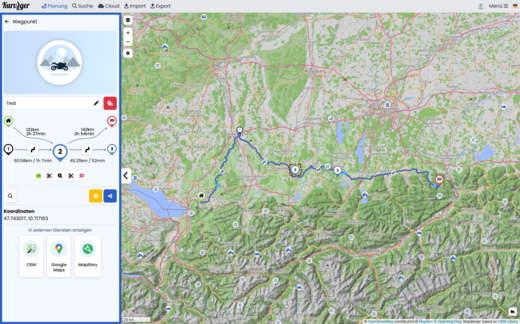
Widget (App, Web)
- Widgets sind wesentliche Elemente in der Seitenleiste, um spezielle Eingaben zu machen, Funktionen auszulösen und / oder Informationen anzuzeigen.
- Ein Merkmal von Widgets ist der Zurück-Pfeil in der Titelzeile des Widgets. Mit dem Zurück-Pfeil kann das Widget geschlossen werden und die vorherige Ansicht der Seitenleiste wird wieder angezeigt.
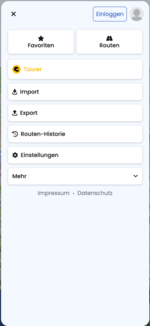
Main menu (app, web)
- A main menu is an essential element for starting certain actions.
- Main menus are usually closed after an action has been selected. However, it can also be closed without selecting an action by clicking / tapping on any X symbol in the main menu or by clicking / tapping outside the main menu.
- A special form of a main menu is the menu bar, e.g. on the website and PC. This is usually not closed after selecting an action. The selected action is highlighted in the menu bar.
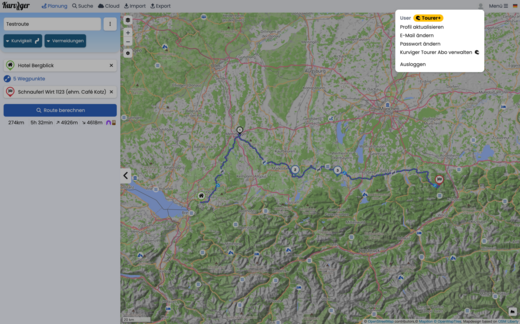
Menu, context menu (app, web)
- A menu is an essential element for starting certain actions. Depending on the call or task of a menu, the menu may also be called a context menu.
- Menus are usually closed after an action has been selected. However, it can also be closed without selecting an action by clicking / tapping on any X symbol in the menu or by clicking / tapping outside the menu. Some app menus can be hidden/shown by swiping.
Dialogue (app, web)
- A dialogue is an essential element for starting certain actions, making entries and/or displaying certain information. A dialogue contains, for example, an OK button and / or CANCEL button or a button for a certain action.
- Dialogues are usually closed after clicking / tapping the OK or CANCEL button, for example. However, a dialogue can also be closed by clicking / tapping outside the dialogue or with the back button of the browser or device, changes in the dialogue are not taken into account.
View of map, consequences, navigation, simulation
Map view, map mode, route planning mode (app, web)
- The Map mode is the basis for the other modes. If map data is missing for areas, these areas are displayed neutrally (without streets, places, etc.).
- You can move the map manually.
- If a route is available and/or the location is known, these are also displayed if they are in the visible area.
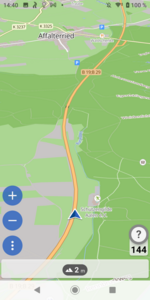
Follow view, follow mode (app)
- In Follow mode, the display constantly follows the current position.
- The map is automatically moved and the location is displayed in the visible area.
- Location must be known. A planned route is not required.
- No turn-by-turn directions are displayed!
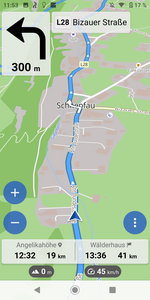
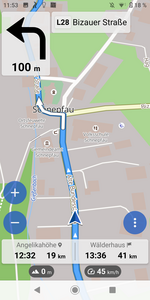
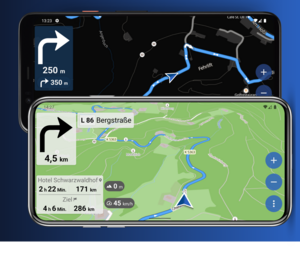
Navigation view, navigation view, navi view, navi mode (app, Tourer+ subscription required)
- In Navi mode, the display constantly follows the current position. For route guidance, turn-by-turn instructions are displayed and, depending on the setting, output via voice output.
- The zoom level can be adjusted automatically. If map data is missing for areas, these areas are displayed neutrally (without roads, towns, etc.).
- The location must be known. A route must be available.
- When leaving the original route, there may be an automatic or manual route recalculation, depending on the setting. There are no turn-by-turn directions off the route. If you return to the route (without route recalculation) at a later point or if the route is recalculated, navigation continues automatically with turn-by-turn directions.
Navigation simulation (app)
- In this mode, navigation is simulated for an existing route.
- The app behaves like a real navigation, see also Navigation view
Light view, dark view, light (light) mode, dark (dark) mode (app)
- Light or dark mode influences the appearance of the navigation view.
- Activation of light or dark mode is automatic, based on the information transmitted by your device.
- If your device reports night mode, the navigation in the Kurviger app switches to night mode.
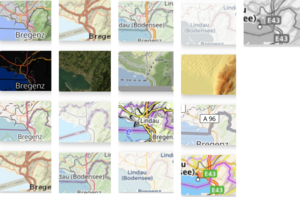
Map in the planning view
- There are many different map types to choose from for the map in the planning view.
- The Kurviger Liberty map is preset by default.
- However, you can choose whichever map suits you best.
- Kurviger also offers a “Dark” version of the Kurviger Liberty card, for example.
- All map levels are available to you free of charge.
Symbols and terms in and for Kurviger
Route profiles and curves
Fastest route
 Fastest route
Fastest route
The fastest route setting tries to get you to your destination as quickly as possible and also uses the motorway for this.
Fast and winding route
 Fast and winding route
Fast and winding route
The fast and winding route plans large parts of the route via motorways and dual carriageways, but also uses winding routes as long as this does not result in too much of a diversion.
Curvy route
 Curvy route
Curvy route
The curvy route takes you over beautiful winding roads and great passes and tries to find a balance between diversions and fun.
Extra curvy route
 Extra curvy route
Extra curvy route
The extra curvy route is similar to the curvy route, but curvy routes are favoured even more and cities are avoided more.
The calculated routes are often small country roads with little traffic, but usually also take longer detours.
- The straight line represents the most direct connection between two points, regardless of any obstacles that may be in between. This means that all kinds of barriers, be it terrain, bodies of water or built-up areas, are theoretically overcome by drawing a straight line connecting both points without detours.
With Kurviger Tourer and Tourer+, the Kurviger Premium options, you can display the airline.

Show all curves at once
- With Kurviger Tourer and Tourer+ you can also display all curves at once.
Would you like to find out more about the additional functions of Tourer and Tourer+? Then take a look here or visit the Kurviger website.
Avoidances
Avoid travelling the same road twice
 Avoid using the same road twice
Avoid using the same road twice
This means that the Kurviger algorithm avoids using a road more than once on a route.
Avoid toll roads
 Avoid toll roads
Avoid toll roads
Avoiding toll roads can be particularly useful on long journeys, where toll charges can quickly add up.
Avoid ferries
 Avoid ferries
Avoid ferries
This instruction means that routes that include ferry crossings are avoided. This can be useful to avoid waiting times at ferry terminals and additional fees.
Avoid motorways
 Avoid dual carriageways
Avoid dual carriageways
This avoids dual carriageways, which can lead to a more scenic and possibly quieter journey, but may also increase the journey time.
Avoid main roads
 Avoid main roads
Avoid main roads
This can be helpful to avoid traffic jams in densely populated or busy areas.
Avoid the smallest roads
 Avoid the smallest roads
Avoid the smallest roads
This can be particularly useful in rural or inaccessible areas to avoid difficulties when navigating or driving.
Avoid unpaved roads
 Avoid unpaved roads
Avoid unpaved roads
This avoidance helps to avoid unpaved or gravel roads to minimise risk and ensure a safer ride, especially in bad weather or rough terrain.
Notes:
- Choosing a large number of avoidances means that Kurviger is severely restricted when calculating the route.
- Avoidances should therefore be used with caution and sparingly, as otherwise undesirable routes or long detours may be calculated!
- It is also important to ensure that the avoidances are used sensibly in order to obtain a good route.
- For example, you should take care not to activate avoidances that conflict with each other
(example: “Avoid motorways”, “Avoid main roads” and “Avoid minor roads” should not be activated together).

Determine avoidance strength
- With Kurviger Tourer and Tourer+, the Kurviger Premium options, you can also select the Strength of Avoidance.
1 represents a weak avoidance, 5 a strong avoidance.
Would you like to find out more about the additional functions of Tourer and Tourer+? Then take a look here or at the Kurviger website.
Waypoints
Starting point
![]() Start, of the route.
Start, of the route.
Depending on the selected language of the website and / or the app, the term of this point can be replaced by a translated term. (e.g. in German: Start; in French: Départ)
Via Point
![]() Via point is a point where you actually want to stop. This might be the case if you planned a stop for lunch, or the highest point of a pass where you want to take in the views.
Via point is a point where you actually want to stop. This might be the case if you planned a stop for lunch, or the highest point of a pass where you want to take in the views.
During the navigation you will receive both visual and voice instructions for every Via point. Since Via points are dedicated stops the app won't automatically skip them during a route recalculation but will try to make sure you actually visit this point. You can manually skip this point.
Sometimes VP is used as an abbreviation (e.g. in the forum). Depending on the chosen language of the website and/or app, the term of this point may be replaced by a translated term. (e.g. in German: Zwischenziel; in French: Point intermédiaire).
Shaping point
![]() Shaping point is used to change the route. You can place them if you want to use a different road.
Shaping point is used to change the route. You can place them if you want to use a different road.
During the navigation you won't receive visual or voice instruction for shaping points. The navigation might skip these points automatically during a recalculation or when you skip a leg of your route.
Sometimes SP is used as an abbreviation (e.g. in the forum). Depending on the selected language, the term of this point may be replaced by a translated term only in the old app. (e.g. in German: Formpunkt; in French: Point de forme).
End point
![]() End point is the destination of the route.
End point is the destination of the route.
Depending on the language selected for the website and / or app, the term for this point may be replaced by a translated term. (e.g. in German: Ziel; in French: Arrivée).
Notes:
- The via points and shaping points are labelled as waypoints with consecutive numbering (starting with 1).
- * Start and destination are labelled as such and are not numbered.
- To avoid problems with route calculation and navigation, do not place the waypoints at junctions, roundabouts or turn-offs!
- We recommend that you place at least one Via point for roundtrips at around half way, to make sure you don't skip parts of route by accident, as Shaping points might be skipped during the navigation if you go offroute.
- The waypoints do not have to be positioned on the road in Kurviger planning. In Kurviger, they can be positioned near the road, e.g. at buildings or squares, to mark meeting points, for example.
- However, waypoints next to the road can sometimes lead to confusing instructions for such waypoints during navigation. If routes with such waypoints are transferred to other planning or navigation systems, there may be problems with planning and / or navigation! They may then have to be placed on the road.
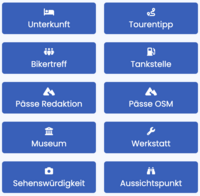
POIs (Points of Interest)
POIs
 Points of Interest
Points of Interest
POI (Points of Interest) can be displayed depending on the setting. Kurviger currently offers several POIs to choose from (e.g. petrol stations and mountain passes). The POIs are displayed with symbols on the map. You can click on them to get more information about this point. In Kurviger you can set a waypoint for the route calculation (start, intermediate destination, destination) at a POI.
Information points and instructions
Instruction points, turn-off points
 Notification points, turning points
Notification points, turning points
Notification points, turning points can be displayed on the route depending on the setting. They are displayed as points on the route. These points are created by the routing software and cannot be moved manually.
Turning instructions
 Turn-by-turn instructions
Turn-by-turn instructions
In the navigation, turn-by-turn instructions and instructions are displayed with symbols and distance information for the turn points and waypoints. Depending on the setting, the instructions are also output via voice announcement during navigation.
Potentially closed roads, restrictions
 Potentially closed roads, restrictions
Potentially closed roads, restrictions
Symbols for time or vehicle-dependent restrictions (e.g. road closures for roadworks, weekend driving bans) are displayed depending on the setting. The restriction symbol is displayed on the corresponding route section and the route section is highlighted in red. Click on the symbol to display further details about the restriction
Keyboard shortcut
Tips for using the website
Tip By pressing certain keys, you can partially influence the display and operation of the website.
R Hide route
W Hide waypoints (start + intermediate destinations + shaping points + end)
S Hide shaping points (only shaping points)
ALT + S Place waypoints on the road
ESC Close a context-related widget (e.g. waypoint widget, POis widget)
ENTER Accept / save the input in an input field
Further questions?
Do you have further questions about Kurviger? Then click through our documentation. You'll find a few helpful links below. You can also find the most important topics in the sidebar. You can also visit our YouTube channel. There you will find some helpful videos from the “Kurviger Explained” series.
You can also contact us at any time in the Kurviger Forum. We will help you with your enquiry as quickly as possible.
Links
Short instructions:
First steps with the Kurviger app
First steps with the Kurviger website
More info:
Kurviger App
Kurviger Website
Route Transfer (Import, Export)
Frequently Asked Questions (FAQ)
Further information about Kurviger can be accessed via the sidebar and the Kurviger forum.